4장 하이퍼미디어
- 클라이언트는 어떤 요청을 해야 할지 어떻게 아는 것일까? ⇒ 하이퍼미디어
- 하이퍼미디어는 서버가 클라이언트에게 나중에 어떤 HTTP 요청을 보낼 수 있을지 설명하는 방식이다.
하이퍼미디어 유형으로서의 HTML
<a>태그는 HTTP GET 요청을 만들 수 있음을 브라우저에 알려주는 신호다.- 더 정확히는, 특정 URL이 방문할 수 있는 리소스를 부른다는 웹 서버의 약속
- 사용자가 활성화할 때만 요청(클릭)이 진행된다.
<img>태그도 요청할 수 있는 HTTP GET 요청을 설명하긴 하지만, 문서 사이를 이동한다는 뜻은 담겨 있지 않다.- 이 요청은 백그라운드에서 자동으로 일어난다(클릭하지 않아도 알아서 보내고 받아온다).
<form>태그는 method에 따라 결정된다.- method=”POST” 면 클라이언트가 구성한 커스텀 엔티티 바디가 포함된 POST 요청을 보낸다.
- method=”GET”인 경우 클라이언트가 구성한 특정 커스텀 URL에 보내는 GET 요청을 나타낸다.
- GET 요청은 사용자가 컨트롤을 활성화할 때만 보내진다.
-
하이퍼미디어 정의
하이퍼미디어는 애플리케이션 컨트롤 정보가 정보 표현 내부에 포함되거나 그 위 계층에 존재하는 것으로 정의한다.
URI 템플릿
- 또 다른 종류의 하이퍼미디어 기술인 URI 템플릿은 URL을 구성할 방법을 브라우저에 알려줄 수 있다.
- 밑에서 나오지만, URI 만으로 정확한 리소스의 위치를 알 수 없으니까?
- URI 템플릿은 목적지 URI를 제외하고는 HTTP 요청에 대해 아무것도 정의하지 않는다.
- 그래서 URI 템플릿은 그 자체로는 의미가 없고 다른 하이퍼미디어 기술과 합쳐져야 한다.
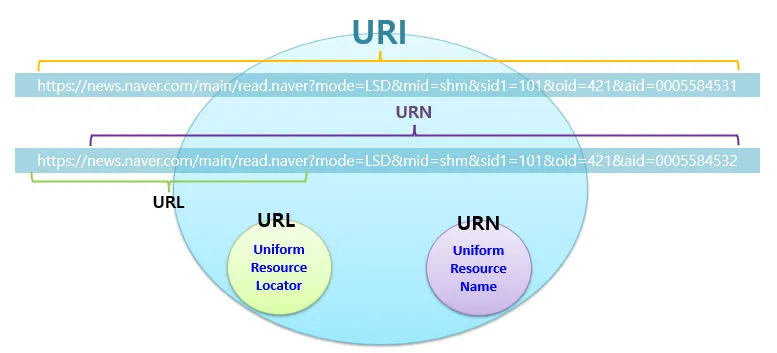
URI 대 URL

- URL은 리소스가 있는 주소!
- URI 는 주소 + 조건? 찾고자 하는것의 상태?
- URL과 URI 모두 리소스를 식별하는 짧은 문자열이다.
- URI
- Uniform Resource Identifier
- 는 식별자일 뿐, 리소스의 표현이 있다는 보장이 없다.
- ex1) “urn:isbn:978-3-16-148410-0” (a URN that identifies a book by its ISBN)
- ex2) “mailto:info@example.com” (a URI that specifies an email address)
- ex3) “tel:+1-212-555-1212” (a URI that specifies a phone number)
- URL은 주소의 디레퍼런싱이 가능한 식별자이다.
- Uniform Resource Locator
- 따라서 컴퓨터는 URL을 가지고 하부 리소스의 표현을 어떻게든 얻어올 수 있다.
Link 헤더
- LInk 라는 HTTP 요청과 응답의 헤더는 JSON 객체나 바이너리 이미지 파일 같이 보통 하이퍼미디어를 지원하지 않는 엔티티 바디에 간단한 하이퍼미디어 컨트롤을 추가할 수 있게 해준다.
하이퍼미디어는 무엇을 위한 것인가
- 세가지 역할을 수행한다.
- HTTP 요청을 구성하는 방법을 클라이언트에 알려준다.
- HTTP 응답에 대한 약속을 한다.
- 클라이언트가 자신의 작업 흐름에 응답을 어떻게 통합해야 할지 제시한다.
요청 안내하기
- HTTP 요청은 메서드, 목적지 URL, HTTP 헤더, 엔티티 바디의 네 부분으로 이루어진다.
- 하이퍼미디어 컨트롤은 이 네 가지를 모두 지정하도록 안내한다.
- 관습적으로, 클라이언트가 보내는 형태를 모두 허용한다.
- 경우에 따라 특정 값이 포함되어야 하는 등의 설명도 추가할 수 있다.
응답에 대한 약속
<img>태그는 클라이언트가 특정 URL에 GET 요청을 보낼 수 있다는 약속이다.- 이와 동시에, 서버가 GET의 응답으로 이미지 표현의 한 종류를 보낼 것이라는 약속이기도 하다.
- ex1)
<link re="edit" href="http://example.org/posts/1">rel="edit"은 리소스가 GET뿐 아니라 PUT과 DELETE도 지원함을 알려준다.rel="edit"은 AtomPub이 멤버 엔트리(Member Entry)라 부르는 종류의 문서를 응답으로 받게 된다.- 따라서 클라이언트는 GET 요청 후 Contet-Type을 확인하지 않아도 된다.
작업 흐름 조절
- 리소스 간의 관계를 설명한다.
<a>는 outbound link라 클라이언트의 애플리케이션 상태를 완전히 새로운 상태로 대체한다.<img>,<framset>,<iframe>은 임베딩된 링크다.
가짜 하이퍼미디어를 조심하자!
- 어떤 API가 다음 값을 줬다고 생각해보자
1
2
3
4
5
6
7
HTTP/1.1 200 OK
Content-Type: application/json
{
"title": "Example: A Novel",
"description": "http://www.example.com/"
}
- 이건 그저 문자열일 뿐이다.
- 하지만 링크인지, 설명을 제공하는 리소스의 URL인지 알 수 없다.
- 따라서, 일반 JSON을 제공하는 API를 설계해선 안된다.
- 하이퍼미디어를 제대로 지원하는 미디어 유형을 사용해야 한다.
의미 체계의 문제: 잘 대응하고 있는가?
- 1장에서 얘기한 “어떻게 컴퓨터가 어떤 링크를 클릭할지 결정할 수 있게 만들 것인가?”
- 일단 링크를 제공하면서 첫 단계는 통과함
- 하지만 여러 개가 주어진다면 무엇을 클릭할 지는 아직 알려 주지 않았다.